Code For Birmingham has been working towards making transit it Birmingham, AL more accessible. Part of this has been a push on how we can make transit easier for first time riders. A lot of our focus is centered around using technology, from real time tracking to buying bus passes directly on your phone. But we need to not forget the most basic thing every rider looks at: timetables and maps!
Several graphic designers along with GIS experts from Code For Birmingham, have been coming of with some mock-ups of both new maps and new timetable fliers.
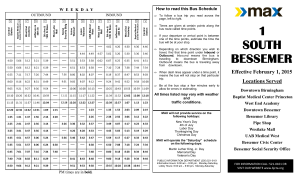
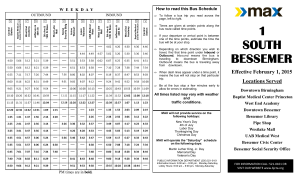
This is the existing timetable for the #1 route to Bessemer. I have found this to be cluttered and difficult to read.

Below is our version of the #1 timetable. The data is the same (this is a mock-up so times weren’t filled in), but we’ve tried to make it easier to read. The locations are clearer and show up directly on the map, as you’ll see below. Instead of using words like Inbound and Outgoing, we are more focused on the starting points and destinations.

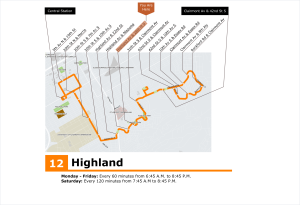
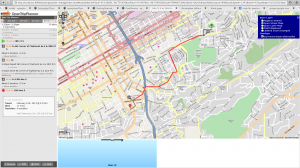
And this is the existing map for the #1 route to Bessemer. Even as someone who is very familiar with this area, I find this map very difficult to read. It is missing all points of reference, distances aren’t accurate, and it isn’t clear that North is not pointing up.

This is our version of the map. We’ve overlayed the route directly on top of a street map, so areas of the city are much more clear. We also have insets to highlight the important detailed areas, like downtown Birmingham and downtown Bessemer. Location points are clearly labeled and correspond with the time points in the time table. We also have the large “subway style” stop map on the right, with times when the bus runs, frequency, and key stops, so that a user can quickly glance at it and have a basic understanding of the bus route.

These time tables and maps above are meant to be fliers given out about the route. But Birmingham is finally in the process of removing a city ordinance that banned any information from being displayed at bus stops (I know crazy, right?). With this ordinance being removed, the BJCTA will finally be able to post route maps and information at stops and shelters. With this in mind, Code for Birmingham starting looking at what information would be useful.
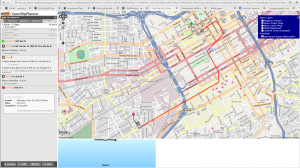
While in Paris earlier this year, I noticed the maps they had at their bus stops. An example of the 69 line is shown below.

I found these maps very useful. I tend to be someone who walks in random directions in a city, so I often find myself slightly lost. So when I came to a bus stop that had this map, I was immediately able to tell where I was in the city, what my orientation was, what was nearby, and most importantly, what transit options I had at this location. I was without data on my phone, so it was interesting to get around by bus without having a smart phone to immediately look routes up or get real time trip planning. If I didn’t plan out a route before I left, I would have been pretty lost. But I found I was able to look at any one of these maps and immediately understand the route and availability.
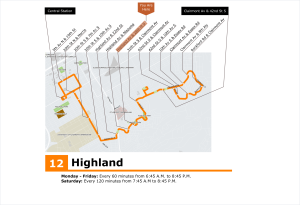
So based on this, I have recreated a short route in Birmingham, the #12. I am not a graphic designer, so I know this could use a lot of work, but I want to just focus on the concept for a minute.

I am hoping we will be able to create versions of this for every route, at every stop. Not only will this be useful for existing riders, but I think pedestrians will use them for wayfinding. It will help advertise and market the system, and hopefully, a potential bus rider will see how easy the system is, and use public transit.